こんにちはGassyuです!
以前にWallpaper Engine(ウォールペーパーエンジン)について、
Steamの登録方法からこのソフトの使い方まで広く、浅く基本的なところを記事にしたんですが、
初めての方がいざやってみると、何やら色々な名称のボタンやスライダーがあり
「これは何だろう?」とか、「これはどう使うんだろう?」
などと迷う事があります。
というより迷います!(でももしかして、私だけかも(*’▽’))
まぁ私がWallpaper Engineをやり始めた頃はそんな感じでした。
基本的な使い方は以前の記事にまとめていますので
初めての方はご覧ください。
そこで今回は使い方についてもっと掘り下げて説明したいと思います。
具体的にはエフェクトの使い方、設定する数値など
実際に作成した動く壁紙がありますので、
その作成過程と共に解説していきますね。
実際の動く壁紙の作成例・ティファ(FF7)
まずはYouTubeにアップしたこの動画をご覧ください。
FFⅦのティファというキャラクターの静止画を
ゆらゆらと動かしてみました。
全体を上下にゆらゆらと
髪の毛をゆらゆらと
こぶしに少し変化をつけ
胸の辺りにも少し変化を。
これらはWallpaper Engineのエディタ画面にあるエフェクト「シェイク」と「水の波」と使えば、
このように動かすことが出来ます。
更にレンダリングと呼ばれるものを追加して(これは好みとセンスで)
好きな音楽、もしくは壁紙に合う音楽を追加して完成です。
ちなみにループ可能の音楽じゃなくても、ループ設定ができますよ。
エディタモードで作成

では早速始めてみましょう!
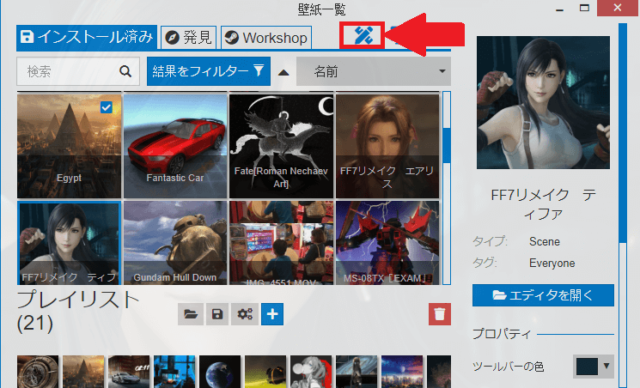
まずはWallpaper Engineを起動です。
画像にある赤矢印で示した「エディタ」をクリック。

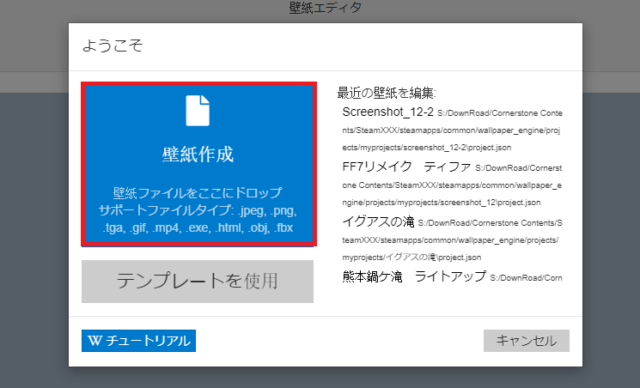
するとこのようなの画面になりますので「壁紙作成」に動く壁紙の元になる
静止画を貼り付けます。※練習用に人物の画像を用意してくださいね。
JPEG、PNG、GIF、MP4、HTMLなどに対応しています。

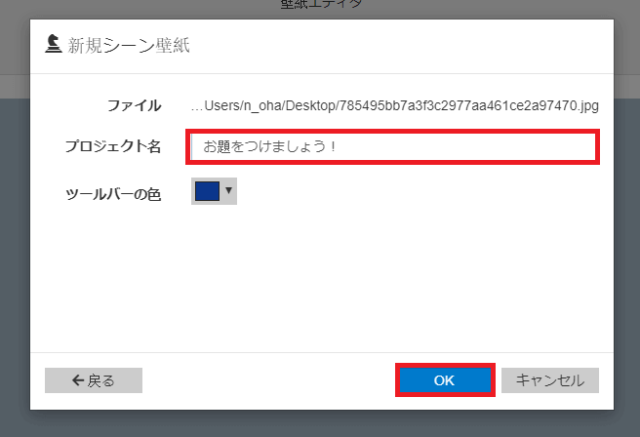
画像の取り込みが終わるとこのような画面に切り替わりますので
「プロジェクト名」を付けます。
後で変更できますのでお好きなお題を付けましょう。
すると次に進みいよいよ編集の始まりです!
エフェクト「シェイク」の使い方

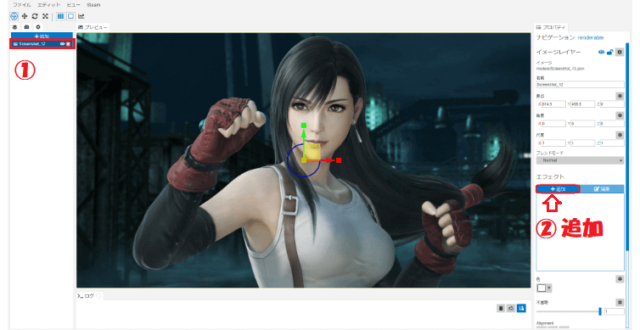
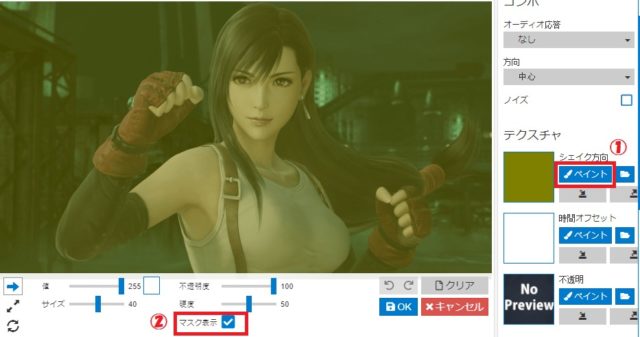
取り込んだ画像が映し出されたら
①に取り込んだ画像のファイル名が表示されていますので、クリックするとその画像に紐付けられたエフェクトが右下の欄に表示されます。
最初「エフェクト」の欄は空欄になっています。そこに「追加」と「編集」がありますので「追加」をクリックしてみましょう。
※失敗した時はそのエフェクトを選択して「×」をクリックすれば削除され、そして後で手直しなどしたい時は「編集」をクリックすればできますよ。

すると「エフェクトの追加」と左画面に出ますので「シェイク」を選択し「OK」をクリックします。

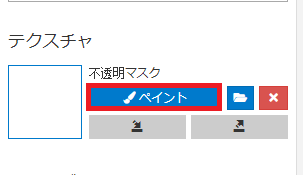
次に「ペイント」をクリックして、「マスク表示」にチェックを入れます。
すると薄い緑色になり、このようにマスクが貼られます。
これでどのようにエフェクトが作用しているか確認しながら作業ができます。
チェックを外すと元の画面に戻りますので、作業の都合に合わせて変えていきましょう。
エフェクト「シェイク」の数値設定
さて次に行きましょうという所ですがここでしっかり押さえておきたいポイントがあります。
ここで左下の欄を見てください

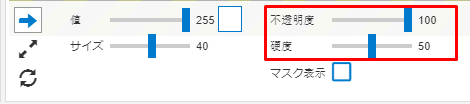
「①値②サイズ③不透明④硬度」の項目があります。
ここでまず最初の「何だろう?」です。
①「値」はエフェクトの効果の度合いと思って下さい。その数字が大きいほど効果があり、つまりスライダーを白の方に進めると効果がMaxになり、反対に黒の方に進めると効果が薄れます。
②サイズは白色の丸いポインターの大きさです。数字が大きくなるとそのサイズが大きくなります。その分広範囲に作用するので体全体やもしくは顔のみなどの部位を一体で動かす時に向いています。小さくすれば例えば髪の毛を一本一本動かしたり、細部の調整に使えます。
③不透明と④硬度ですが、これが最初は何の事か分かりにくい所ですね。
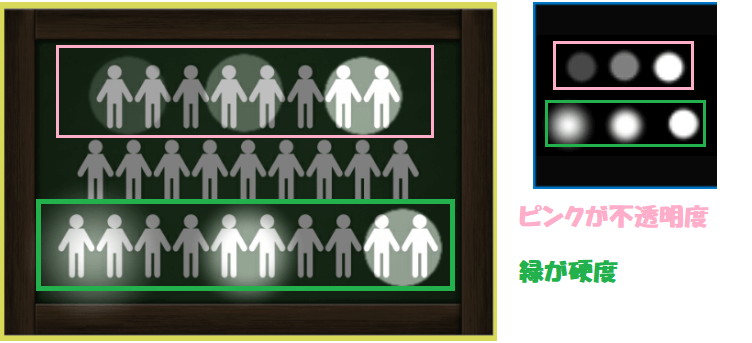
この二つを説明するために次の画像を見てください。

- ピンク色で不透明度
- 緑色で硬度を囲んでみました。
まず不透明度ですが色の濃淡が見て取れると思います。これは色鉛筆でいえば薄く塗るか濃く塗るかの違いです。数値が低いと薄くなりますが、繰り返して塗れば段々と濃くなります。エフェクトの強弱の調整です。
次は硬度。よく見てくださいね、丸いポインターの境目が左の方がぼやけているのが分かるでしょうか?これも色鉛筆で言えば芯の先を丸くするか尖らすかの違いです。要は境目をハッキリさせるかどうかの違いです。硬度をMaxにすれば境目でハッキリ切り取る為、残像が残らずまるで分身のような表現も可能です。
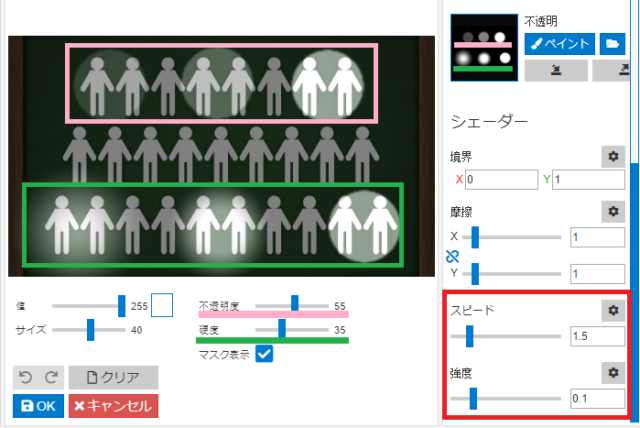
さて今回の動く壁紙ではその数値を次のように設定しました。私の個人的な好みと使い易さなので個々でお好みに調整してくださいね
- 不透明度・・・55
- 硬度・・・・・35

更にですね、「スピード」と「強度」という項目があります。
またここで「何だろう?」です。
「スピード」とはそのままですが、動きの素早さです。例えば上下の動きを付けた場合にその幅が画面上3センチとします。その3センチの幅を1秒間で1往復するのか、3秒間で1往復するのかという感じです。
「強度」とは「スピード」の上下の例でいうと1センチ上下するのか。3センチ上下するのかという感じです。ただ効果を期待してむやみに最大限まで数値を上げると不自然な画像になるので注意が必要です。
今回の記事の作成では
「スピード」・・・1.5
「強度」・・・・・0.1
で設定しました。「スピード」は1から1.5ぐらいがゆっくりした動きに向いているようです。あくまでも目安なので自分好みで調整してくださいね。
「シェイク」で上下、左右、斜めに動かそう!
それでは実際に動きを付けていきますね。

「サイズ」で丸いポインターを調整します。動かした時に、今回で言えばキャラクター全体を覆う大きさにします。やり直したい時は「クリア」ボタンの左側にある、時計の動きと逆回りのくるっとなっている矢印をクリックすれば元に戻ります。
調整が済んだらマウスの左ボタンを押したまま「上」方向にすーと動かします。マスクの色よりちょっと明るい色に変化して、
そして!動きだしましたよね!※最初ちょっぴり感動する所ですよ。
次に腕に動きを付けます。

この画像ではこぶしから肘にかけて「斜め左下方向」にすーと動かします。すると今度は赤色に変化しました。これは動かす方向によって色が変わり、「右方向」は青色、「左方向」はオレンジ色になります。「値」を小さくして同じ方向にすると色はそれぞれ薄くなり、効果の強弱が分かるようになっています。
そして次に顔の動きを緩めます。首から下の動きと変化を付ける為です。「値」を60位まで下げ、首の付け根あたりから同じく「上」にすーと動かします。
マスク表示を外して画像の確認です。どうですか?大きく呼吸しているように見えるかと思います。うまく出来なかった方は何度か試してくださいね。

うまく出来たら今度は背景の余分な動きを止めていきます。「値」を0にします。
ポインターのサイズを調整しつつ、マスク表示のオン、オフを切り替え画像を確認しながら慎重に進めていきましょう。最後は「OK」ボタンで保存です。
こぶしに更に微妙に動きを付けたい時は、上から効果の上塗りをします。元のエフェクトに少し変化を付けます。「値」や「方向」など微妙に変更して上塗りします。あまりやり過ぎると画像が崩れてしまうのでご注意を。
エフェクト「水の波」の使い方
さてお次は「水の波」というエフェクトを使っていきます。
先ほどと同じく左上のファイル名をクリックして、「追加」と進みます

「水の波」を選択し「OK」をクリックです。

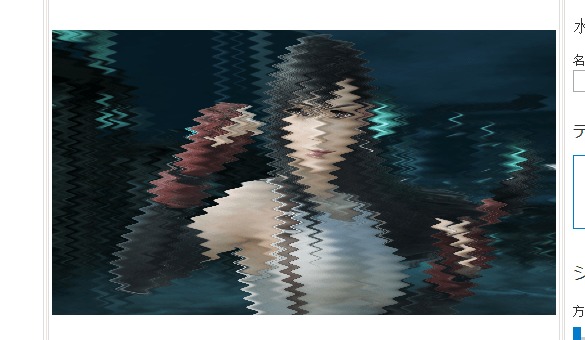
すると画面がこんな感じで波々の状態になります。

「ペイント」をクリックするとその波々の状態は止まりますので編集していきます。
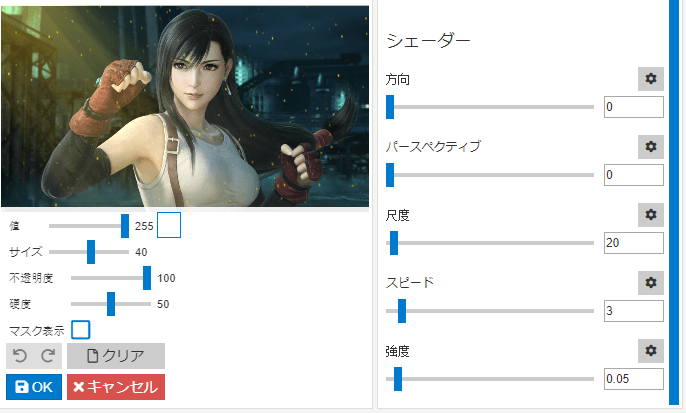
エフェクト「水の波」の数値設定

ここで「水の波」の数値設定をしておきます。
この数値は「シェイク」でも言えますが後で、設定が変えることができますので
微調整を好みで行ってくださいね。
今回の作成では
- 値・・・・・・・・255(MAX)
- 不透明度・・・・・100
- 硬度・・・・・・・50
- 尺度・・・・・・・20
- スピード・・・・・3
- 強度・・・・・・・0.05
という設定で行いました。
ここでまた「何だろう?」です。それは「尺度」という項目です。
これは波の細かさと言えばいいでしょうか。例えるとすれば左右に振っている「旗振り」を想像してください。
尺度の数値を上げるという事は、旗を左右に振る幅を狭めて細かく振るような感じです。小さい波が多くなります
反対に数値を下げるという事は、旗を左右に大きくゆったりと振っているような感じです。波の数は少なくなりますがゆったりとした波になります。髪の毛などにこのゆったりとした動きを付けたい時に向いています。
「水の波」で髪の毛をゆらゆらと動かそう!
それでは髪の毛を動かしていきますね。

画像の△の辺りから毛先に向けてマウスを移動させます。

こんな感じに波打ちして、動き出しましたか?

マスクをつけるとこんな感じです。マスク表示は作業の状況によって使い分けて下さい。エフェクトがはみ出した時や違う部位にも接触してしまった時の修正にも役立ちます。
後はお好みで髪の毛全体に効果をかけて下さい。
- ポイントとしては顔には掛からないようにすること。(顔に歪が出ないように)
- つむじは動くと不自然なので避けるようにして下さい。
- 髪の毛の外側だけでも効果ありです。
次に前髪を攻めてみましょう。

ポインターの「サイズ」を極力小さくして、髪の毛一本一本なぞっていきます。
注意すべきはまつ毛と眉毛、そして瞳です。
「サイズ」が大き過ぎたり、欲張ってなぞり過ぎると、他の部位も動き出してしまい失敗しますのでご注意を。
それでも髪の毛を一本一本なぞって「ス~と」綺麗に動き出した時は、ちょっぴり嬉しいものですよ。

ちなみにマスク表示したものです。
さぁ、最後は微調整してとりあえず完成です。
どうでしょうか?
うまく出来たでしょうか?
レンダリングも追加してみよう。
完成した動く壁紙を見て、ちょっぴり物足りないなぁという方は「レンダリング」をお好みで追加してみましょう。
華やかさや個性が出せますよ。

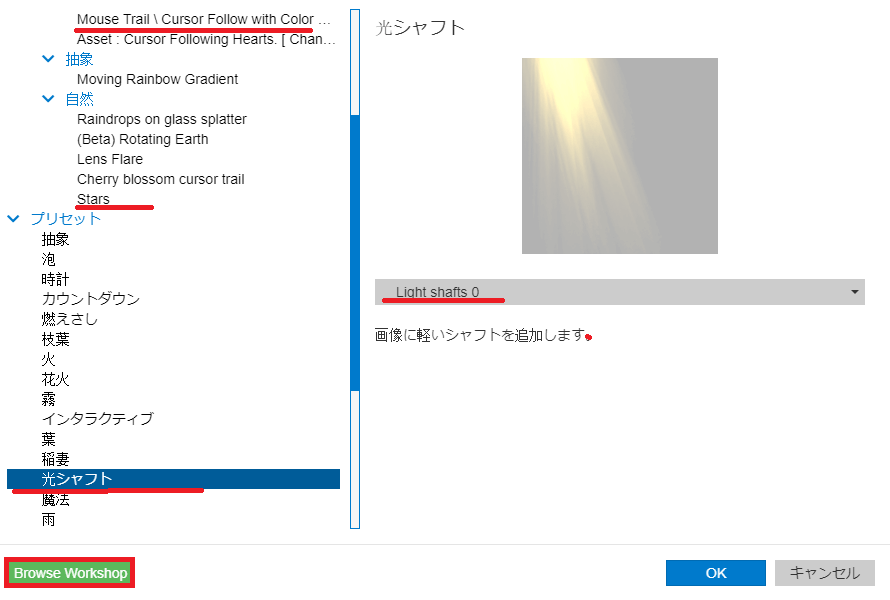
左上のファイルの上の「+追加」ボタンを押すと、色々と項目が表示されます。
「光」「雲」「花火」やそれから「時計」なども、また音楽を付け加えたい時には「サウンド」を選択して、ファイルから指定できます。
他にもまだありますので、
どんどん試してみましょう!
「Browse workshop」という左下のボタンをクリックすると更にインストールできるレイヤーもありますよ。
【補足】Steamに公開してみよう!
さて出来上がった動く壁紙を早速マイ壁紙に設定です。それをしばらく眺めて
ここで終了!・・・でもいいんですが、
折角なんで公開したい方はSteamにアップロードです!
公開の方法はエディタ画面の上部にある「Steam」をクリックして
「公開の準備」に進みます。そこで
- タイトル
- ジャンル
- スナップショットを取るかファイルから選択する!
など決定して最後に「公開」をポチッと押せば完了です!

こんな感じでアップされますよ。
今回は
【Wallpaper Engine】エディタ画面の「シェイクと水の波」を解説します。ティファ(FF7)をゆらゆらと動かしてみたよ。
ついて失敗を積み上げて得た経験をもとにお話しをさせて頂きました。
今後もまた色々と経験を積んで、またお話をお伝えできればと思っております。
非常に面白いソフトなんで是非遊んで下さいね。
それでは長々と最後までお付き合い頂きありがとうございました!













コメント